
An app that simplifies the buying, selling, and renting of second-hand products, providing a secure and user-friendly platform for all users

Overview
"Handshake" is a marketplace app that offers private buying, renting, and free for second-hand products, all within a user-friendly interface.
The idea was born out of my personal experience and exploration of the online second-hand product market, with a strong desire to enhance areas that needed improvement and promote a reduction in global over-consumption of new items.
The main flow I concentrate on in the design is the search process for the desired product and its rental procedure.
Problem
According to competitor research I did, I found that the options available today for buying/selling second-hand products are inefficient.
-
Unclear user interface that is crowded and flooded with unrelated advertisements (Facebook marketplace).
-
People like when their transaction is safe and secured.
-
There is no platform that allows private individuals to lease and rent their private products and make more money on the side in this way.
Solution
-
App offering a unified platform for individuals to buy, sell, or rent second-hand products.
-
Users can create personalized profiles and display items for sale / rental / giveaway.
-
Simple process for renting with clearly defined terms and private chat feature for user engagement.
-
Features enhance security and reliability, making the platform trusted for all parties.
-
Provides a streamlined and transparent user experience for participating in the second-hand product economy.
User Personas

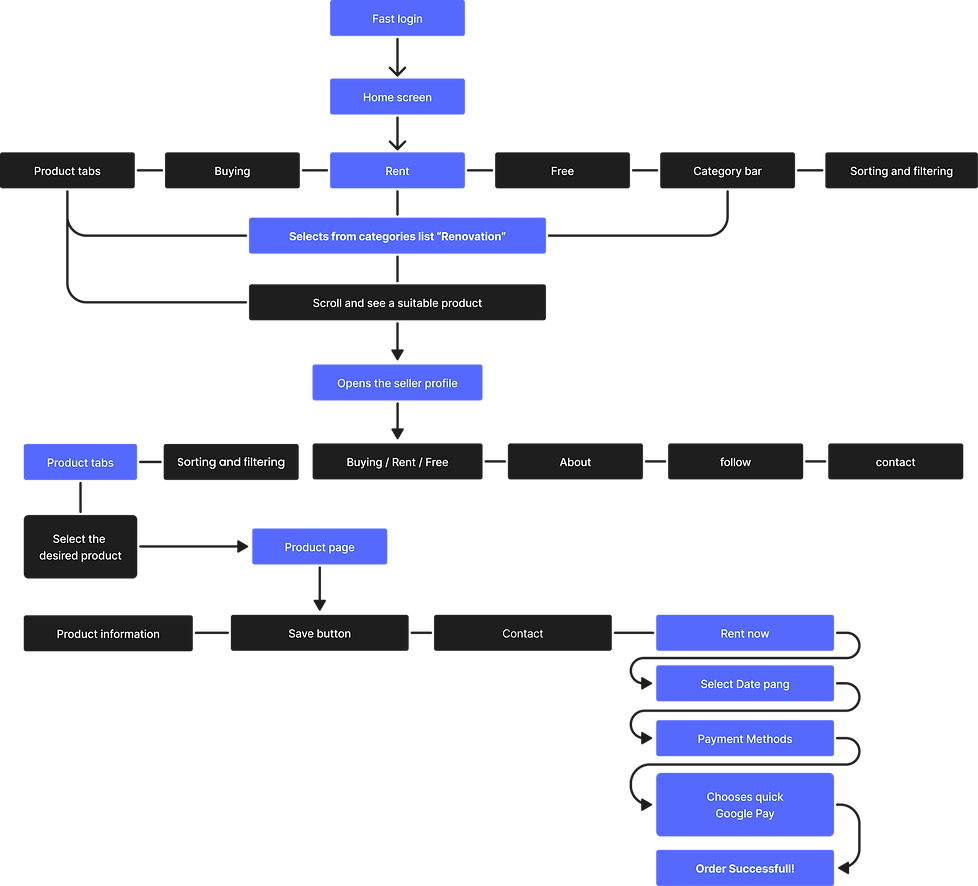
User flow

Main inspiration
I drew significant inspiration from various apps, learning valuable lessons from their designs and characteristics. Analyzing both the strengths and weaknesses of these apps, I strived to incorporate improvements into my own app's vision.
This remarkable app served as a major source of inspiration, especially in refining the product rental process. I learned valuable insights from their approach to design and user experience.
Inspired by Yad2, I gained valuable insights into their successful strategies, particularly their impressive UI and extensive audience reach across Israel for finding second-hand products.
With a vast user base posting second-hand and new products, it poses a challenge due to the mixed categories, making filtering difficult. Additionally, meeting strangers from the platform for purchases raises privacy concerns.

A fantastic marketplace empowering artists to sell their creations. I found great inspiration in how they present products and facilitate app navigation. Their approach has been instrumental in shaping my own app's design.
Log in screen
When user first enters the application, the user creation process is fast and clear, allowing you to login through multiple options.

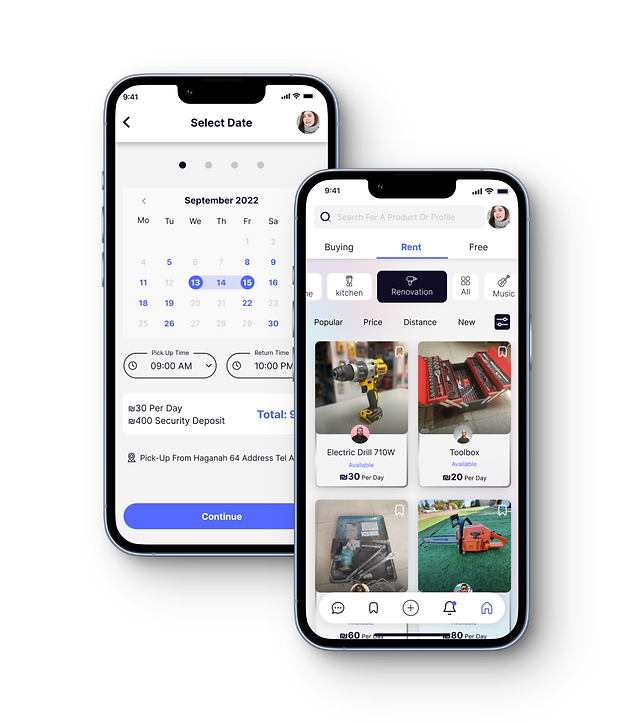
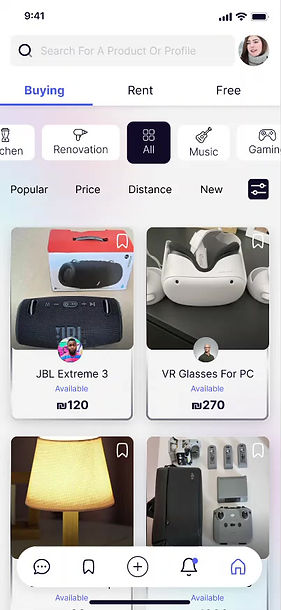
Home screen
On the home screen, there are various ways to easily search, filter, and organize products.
One of them is quick sorting of products by three main modes:
buying / renting / free.
This allows for easy customization of the displayed results based on users' preferred mode of acquisition.


Profile and product page
Once a suitable product is chosen, you can access the seller's profile to read about them, check reviews, and contact them for questions. You can also follow their profile.
On the product page, you'll find all the details including the product description, price, rental deposit cost, and information to get in touch about this product or start the rental process.


Rental process
The rental process fosters a sense of trust by providing users with a familiar and standardized booking interface.
It effectively presents the rental and payment conditions, offering a clear understanding to users.
The process comprises three parts:
01. SELECT DATE




02. HOW DO YOU PAY
03. CONFIRMATIO ORDER


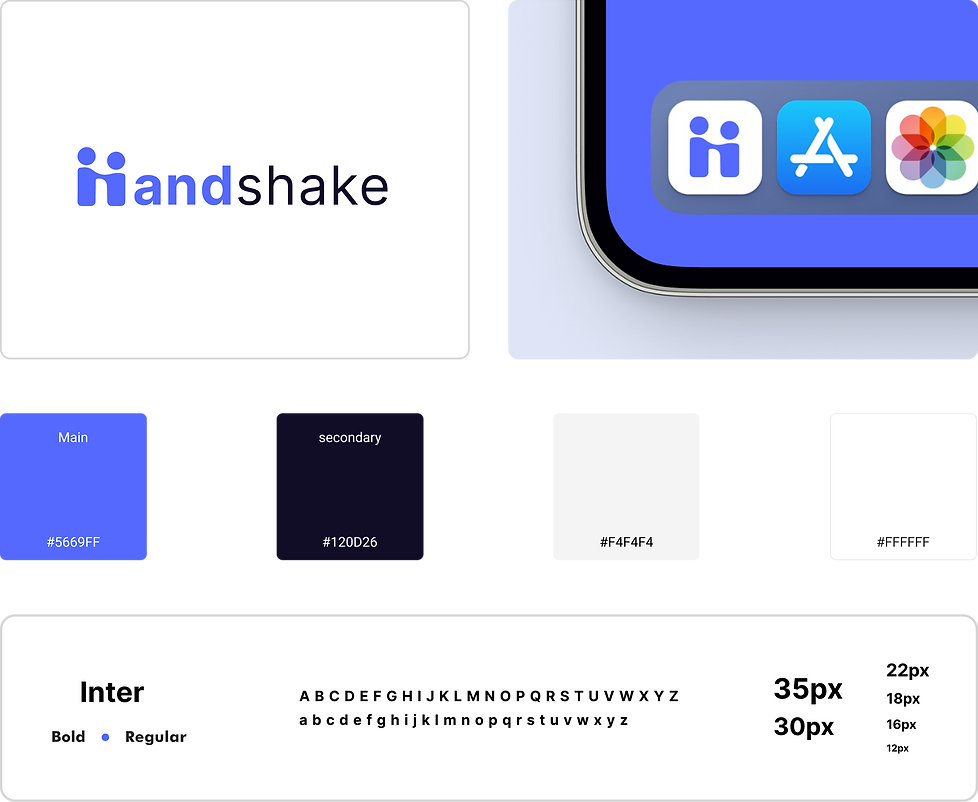
App Design
The Handshake logo features the word "Handshake" with a unique design element incorporated into the letter H.
The H is crafted in a way that resembles two people shaking hands, which effectively communicates the app's purpose of facilitating connections and interactions between individuals
The logo's primary color is #5669FF, a bright and cheerful shade of blue that conveys trustworthiness, reliability,
and professionalism..